While working on a recent project I ran into a situation where I needed an invisible plane for a container object that housed other objects inside and needed to appear as if we were looking inside of the wall through a cut-out.
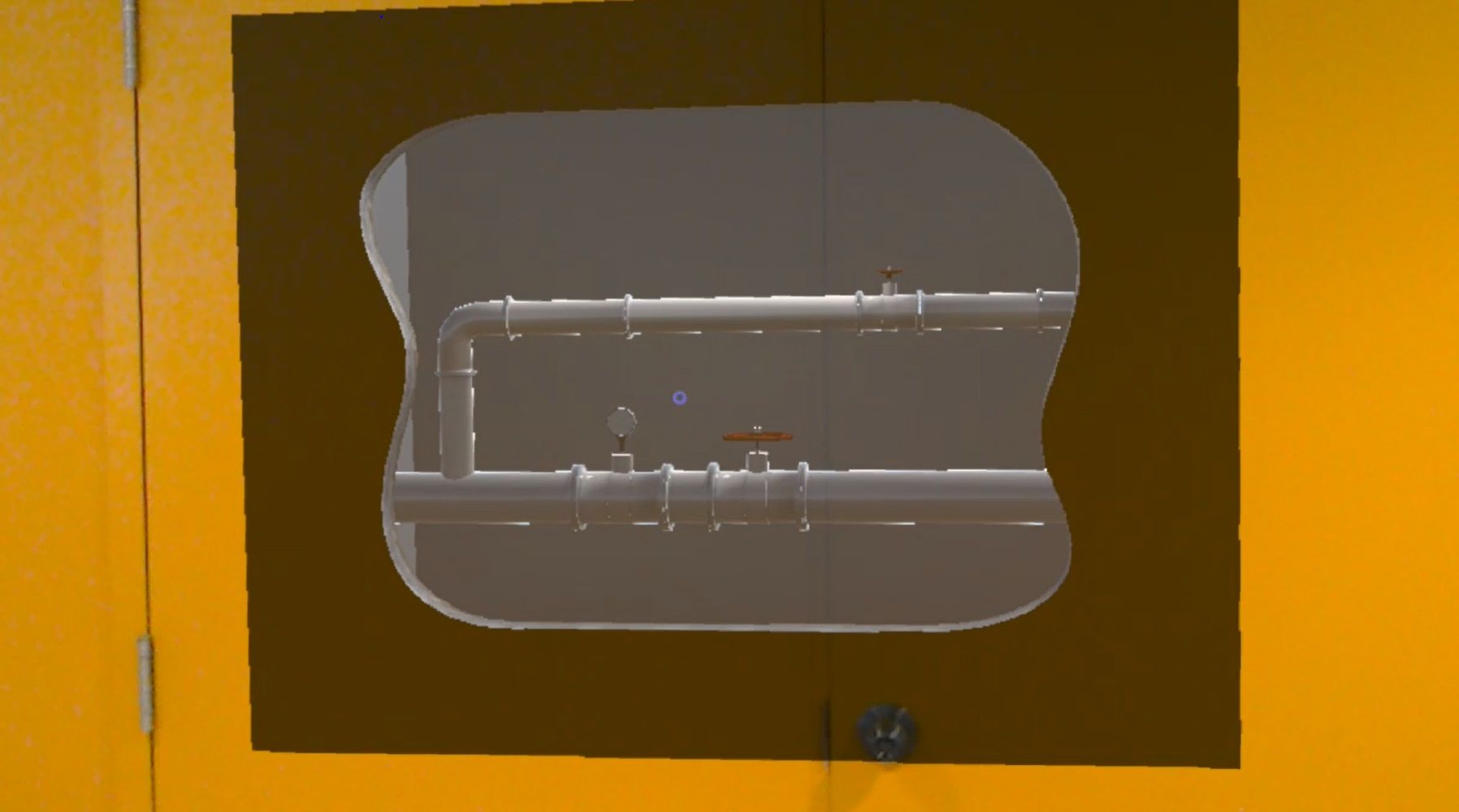
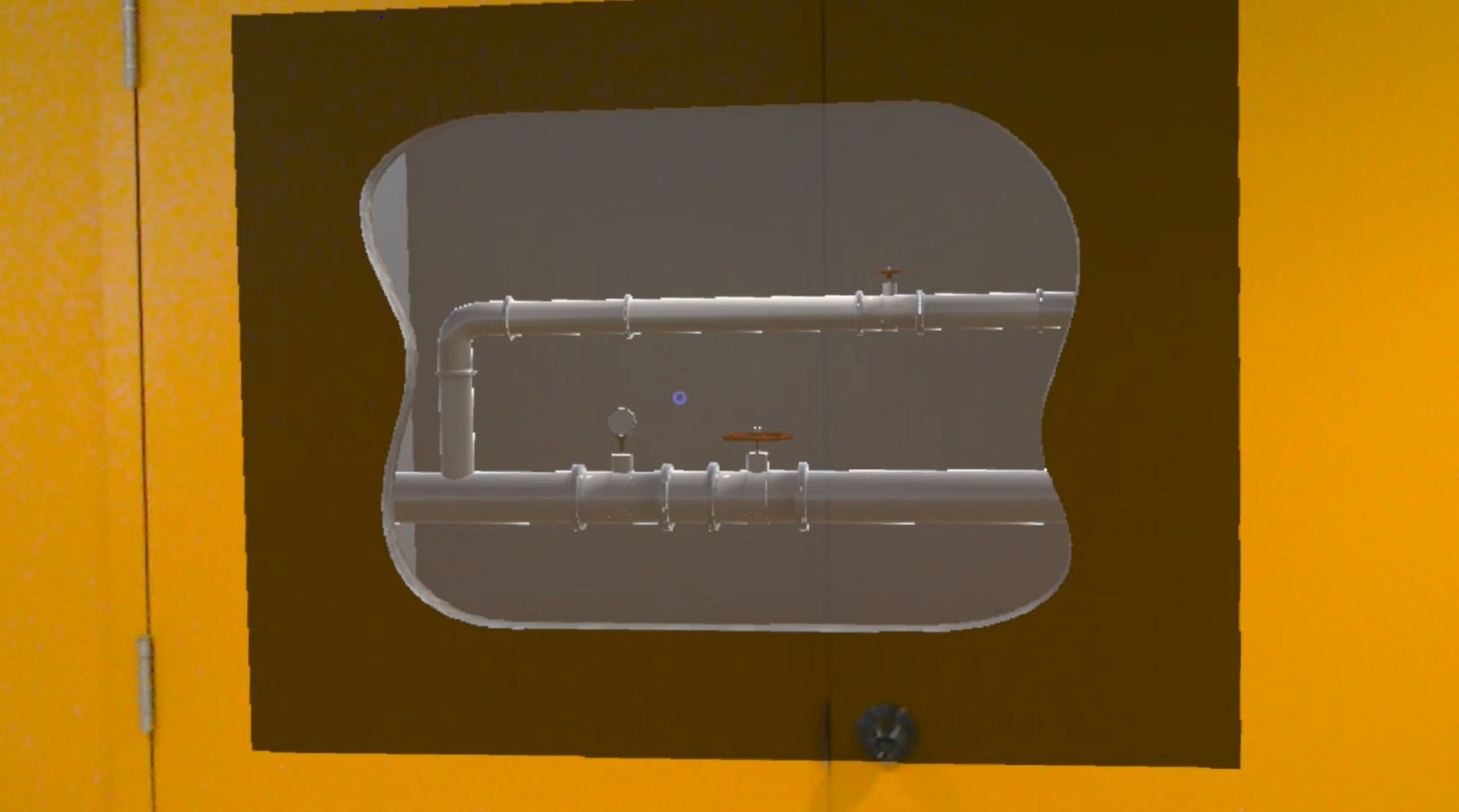
Trying out different solutions provided on the internet didn't work. The object would always come out black:

With the black box around the cutout, it takes away from the experience that the pipes are actually inside the wall.
The solution? Adding a DepthMask shader to the container object. Following this guide, I was able to create a shader that worked well with the HoloLens. Here's the full code:
Shader "DepthMask" {
SubShader {
// Render the mask after regular geometry, but before masked geometry and
// transparent things.
Tags {"Queue" = "Geometry-10" }
// Turn off lighting, because it's expensive and the thing is supposed to be
// invisible anyway.
Lighting Off
// Draw into the depth buffer in the usual way. This is probably the default,
// but it doesn't hurt to be explicit.
ZTest LEqual
ZWrite On
// Don't draw anything into the RGBA channels. This is an undocumented
// argument to ColorMask which lets us avoid writing to anything except
// the depth buffer.
ColorMask 0
// Do nothing specific in the pass:
Pass {}
}
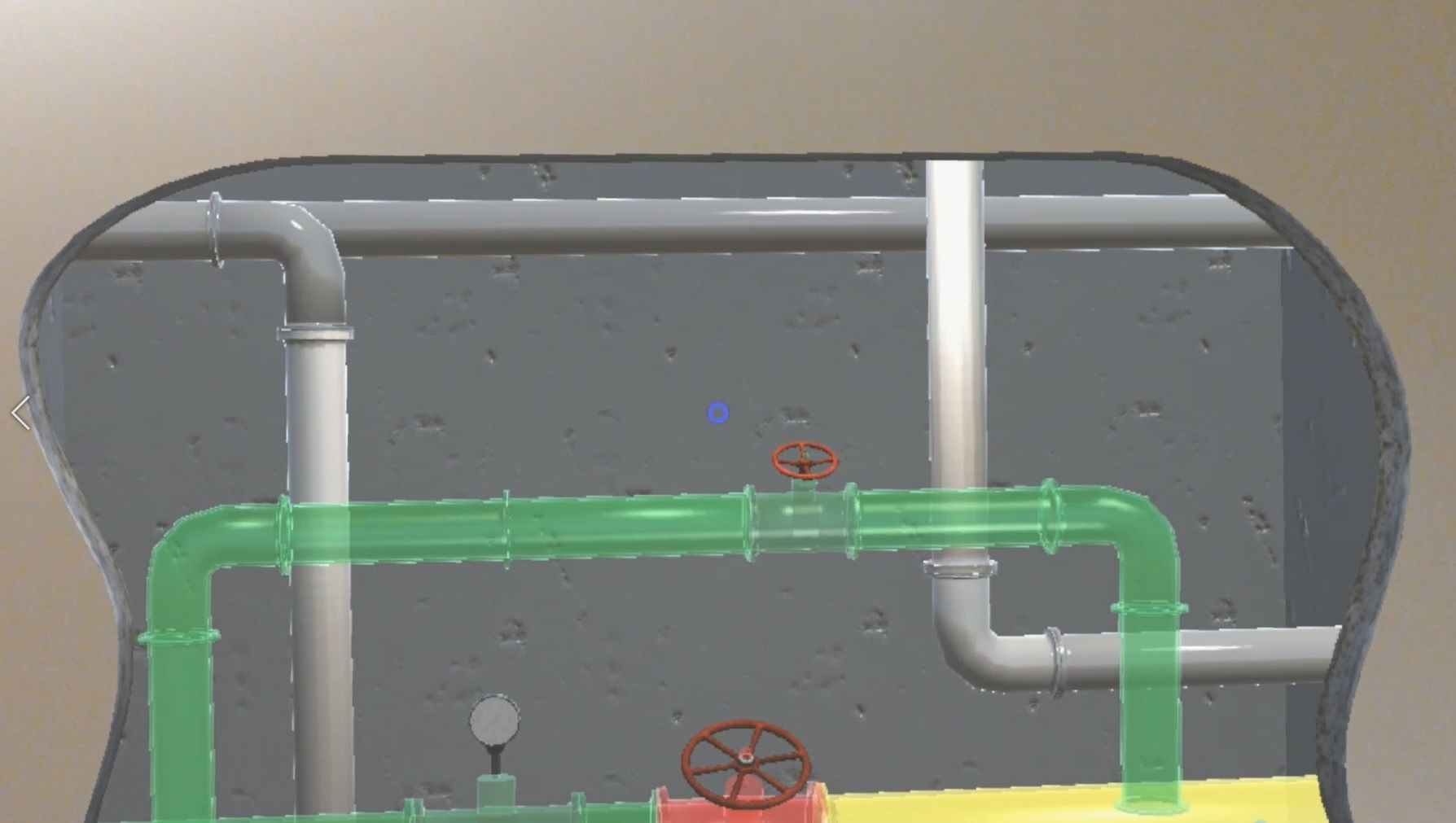
}Here is the result with the DepthMask shader applied to the container object:

This looks much better! Now it really looks like we're looking inside the wall. I hope this helps you if you were getting stuck on how to make invisible planes for your own HoloLens project.